
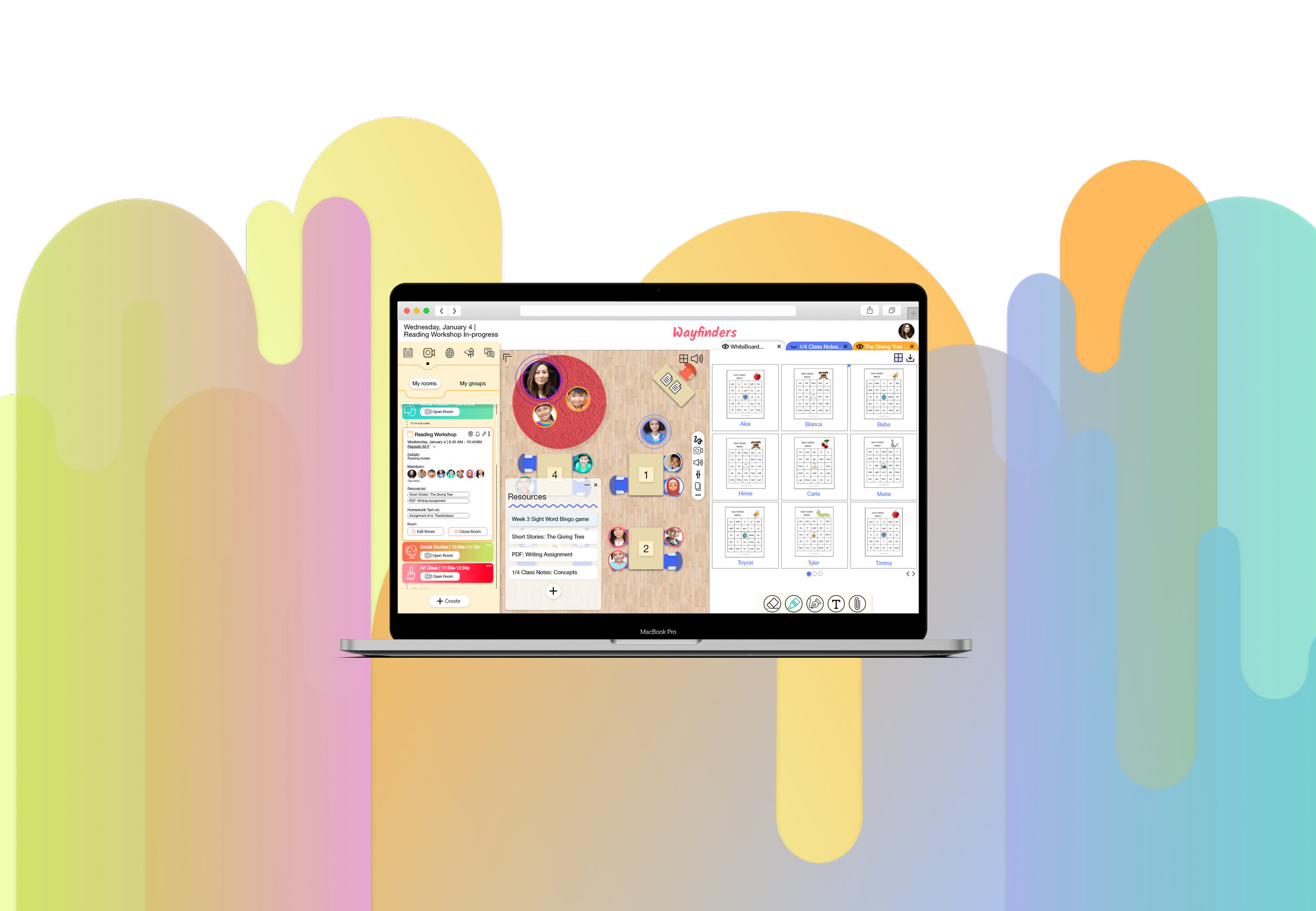
Wayfinder
An online learning platform designed specifically for kindergarten to 5th-grade students and their educators in public school. An all-in-one; video conferencing, interactive virtual classroom, calendar, and homework/game platform for face-paced minds.
Project: Mobile & Web K-5 Learning Platform
Context: Freelance
Role: UX, UI, Interaction & Product Designer
Device: Web Platform
Developing a Product.
I was hired to research, develop, design, and produce a prototype ready for the first round of seed investing.
When this project started I was given a list of pains that both teachers and students K-5 (ages 5-10) currently experience in this Covid-19 era of online education. The pains, which were most heavily felt by educators included; keeping student attention, limited ability to interact, creating/accepting assignments, accessibility to tools for completing assignments, learning activities, and so much more.
+1.5 billion, or +90% of the world’s student population, from pre-primary to higher education, were affected by school closures.
Market Research.
What features, tools and functions can make this product stand apart from competitors while serving the key needs of its primary user?
Platforms like Zoom, Canvas, and Blackboard are great interfaces for more mature students to be able to access assignments, find resources, and submit work — however, this relationship does not transcribe to the experience felt by many young students who, up until this point, have never interacted with learning that wasn’t hands-on and physically visible.

Many believe a hybrid model of online-in-person education will emerge. Revolutionizing the way we learn.
Consumer profiles.
Although the rapid transition to online learning has seen a fair amount of hurdles; insufficient bandwidth, limited preparation, and inadequate resources, which have contributed to the abundance of poor user experiences… there is an opportunity to revolutionize not just the way we learn, but also teach.
Online learning.
Some research shows that on average, students retain 25-60% more material when learning online compared to only 8-10% in a classroom. This can be attributed to the flexibility and freedom online learning engenders; “students can learn at their own pace, going back and re-reading, skipping, or accelerating through concepts as they choose.“ Resulting in E-learning demanding 40-60% less time to learn than in a traditional classroom setting.
Young students.
The effectiveness of online learning varies amongst age groups. The general consensus on children, especially younger ones, is that a structured environment is required because kids are more easily distracted. To get the full benefit of online learning, there needs to be a concerted effort to provide this structure and go beyond replicating a physical class/lecture through video capabilities.
Educators.
Many teachers face a plethora of hurdles when it comes to online education, each problem changes depending on the subject, age, and size of the class. According to my heuristic research, teachers of young students face more challenging obstacles not just because they need to adapt to the needs of their students, but they now have to consider the efficacy of their home environment to facilitate the class. I found that despite students being the majority consumer — teachers are the primary consumer. Their needs, desires, and goals more directly influence the efficacy of learning.
I found that despite students being the majority consumer — teachers are the primary consumer. Their needs, desires, and goals more directly influence the efficacy of learning.
Competition & Exemplars.
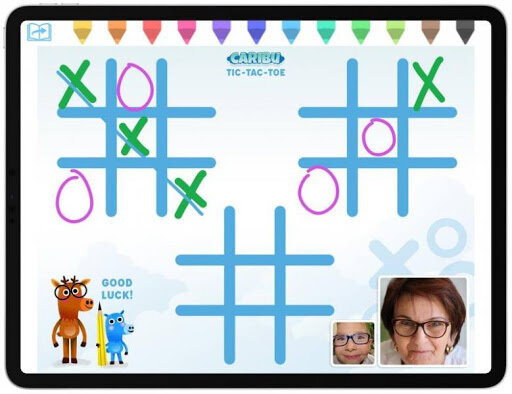
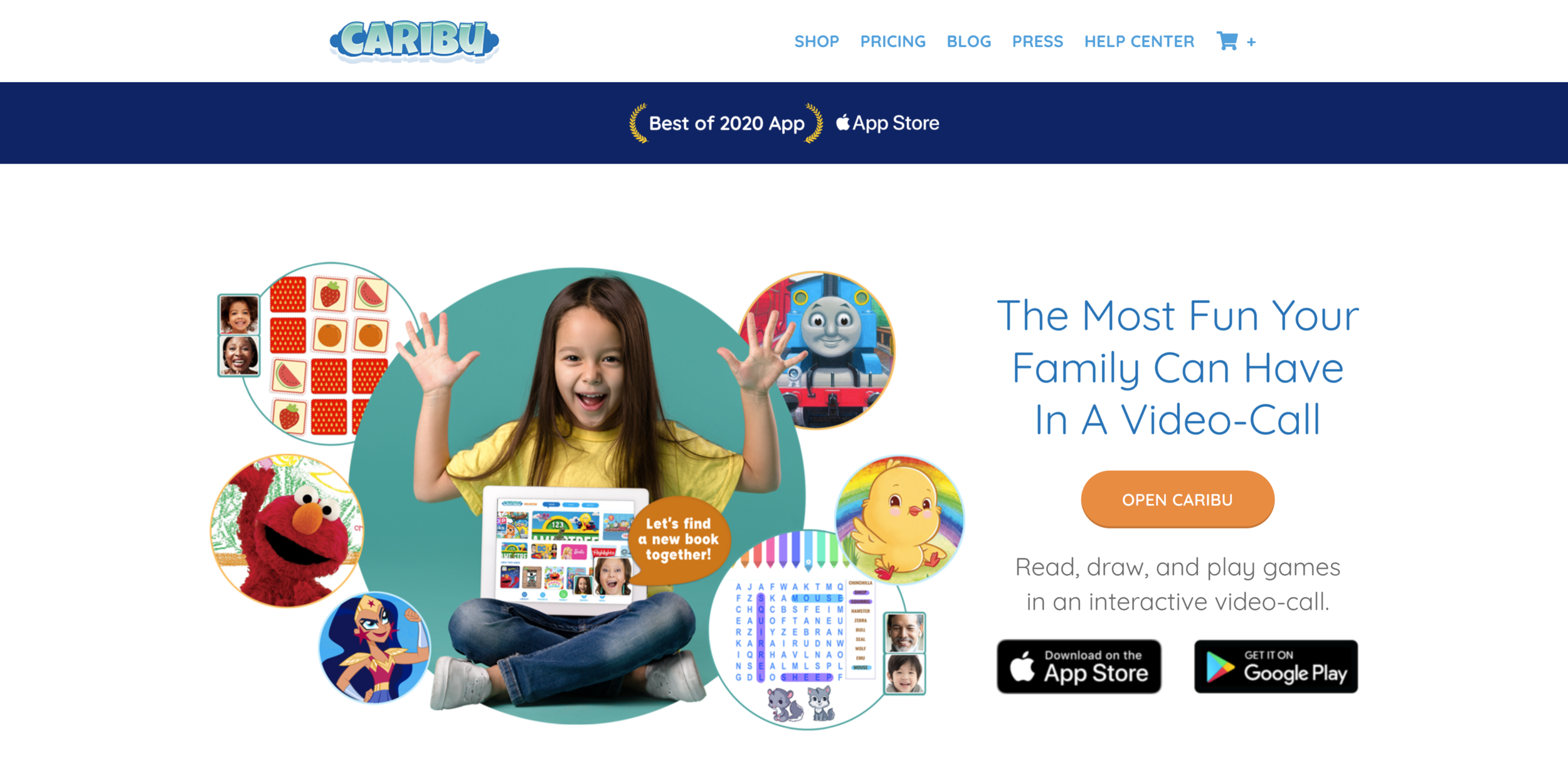
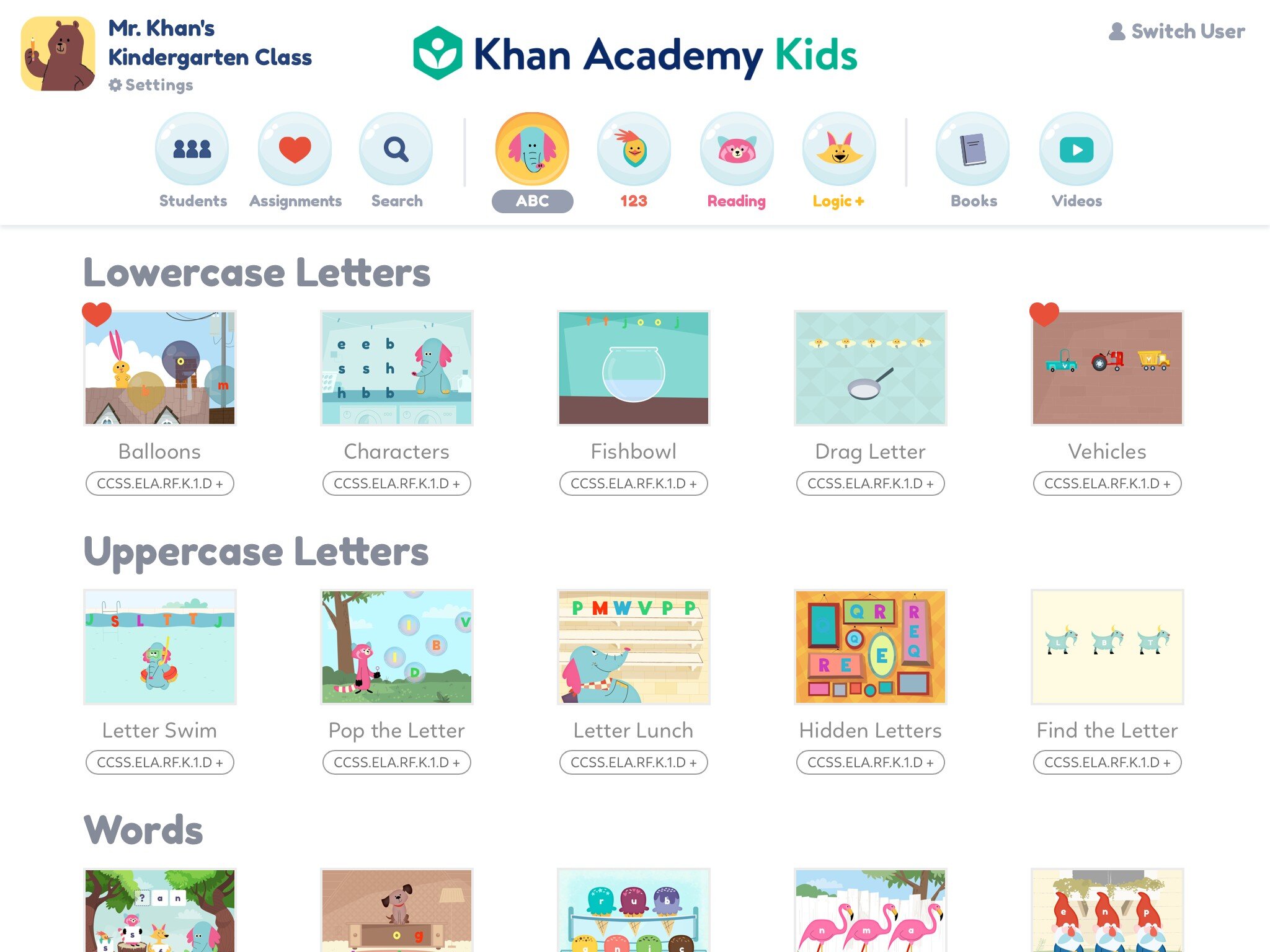
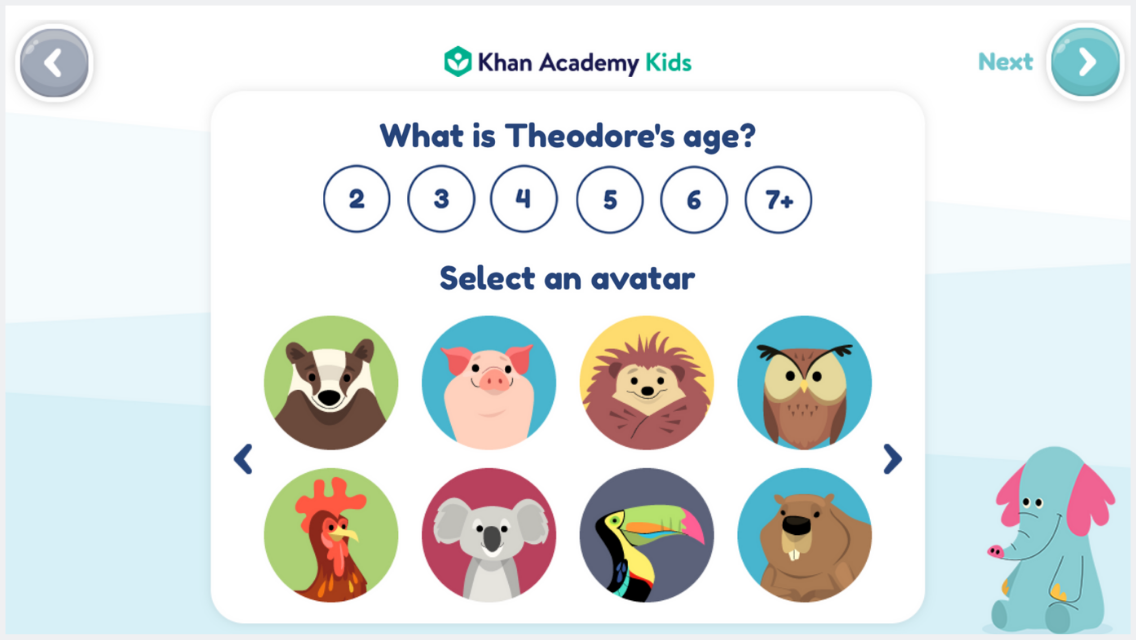
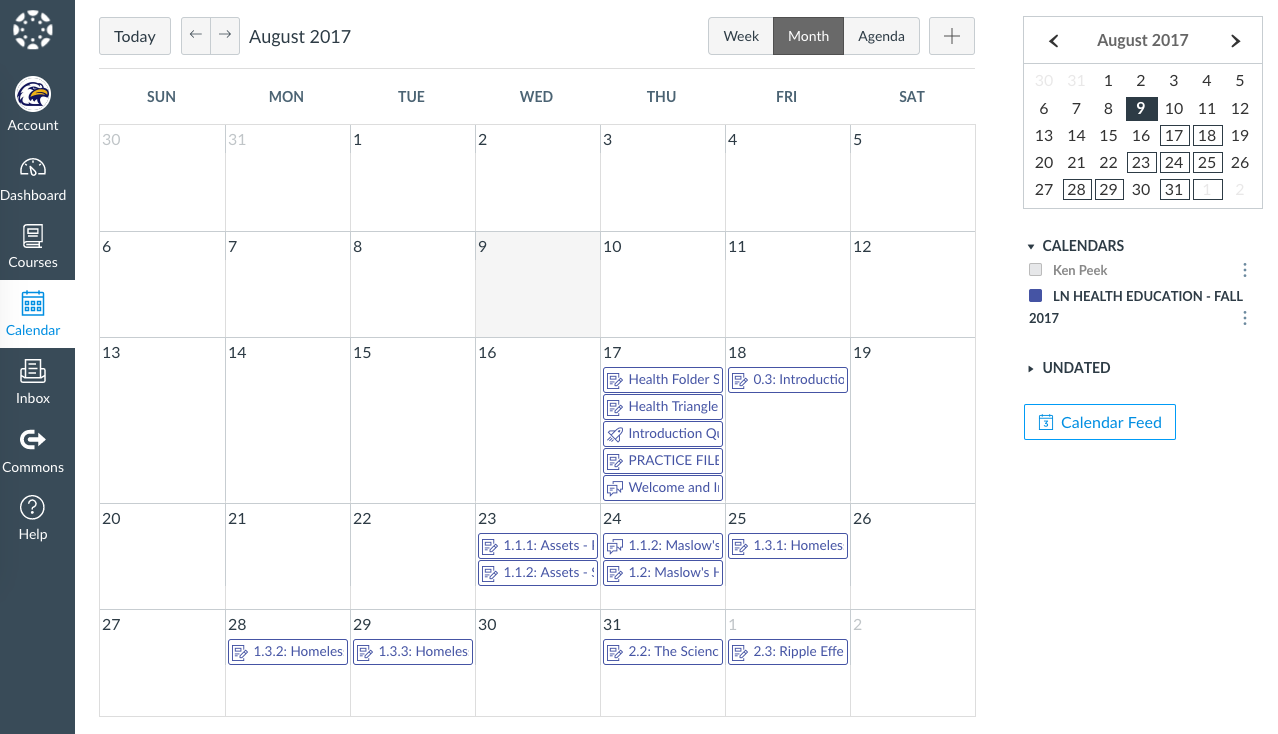
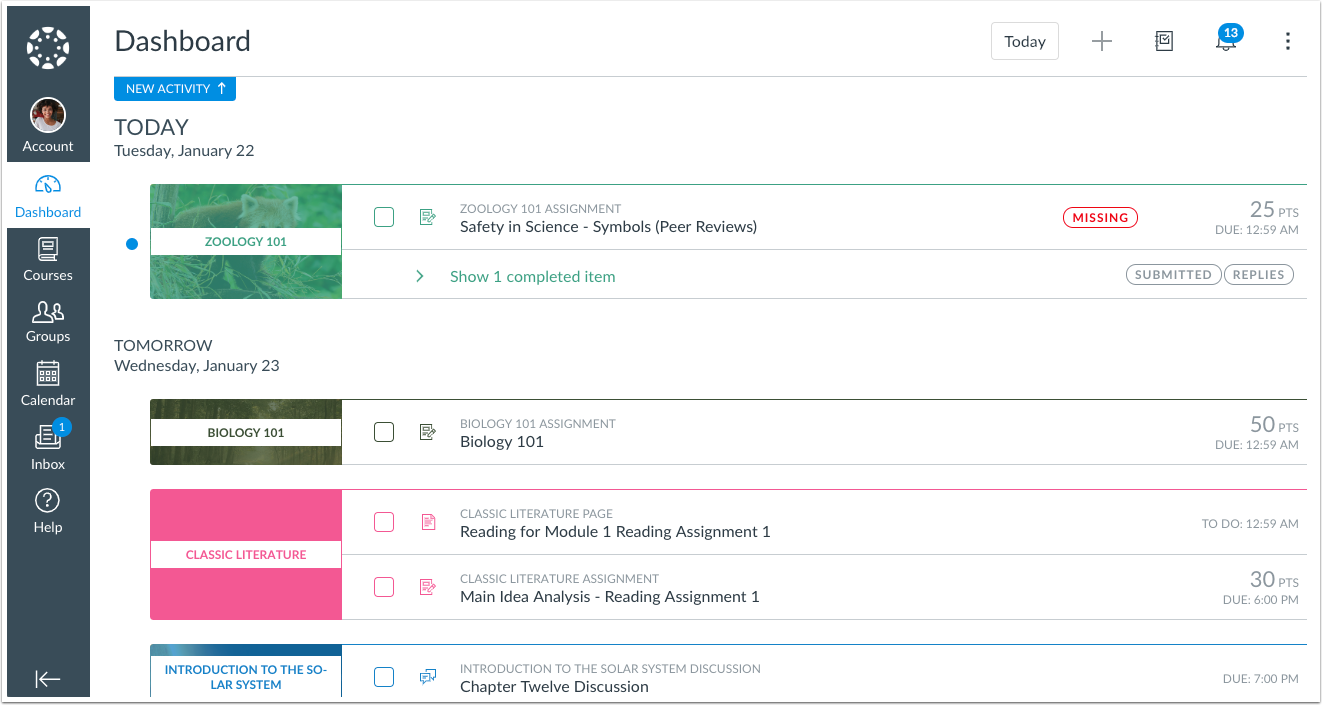
There are several established learning applications out there for both young kids and adults. Of which the majority focus on extracurricular learning rather than classroom adoption. Some of the exemplars that stand apart from this research are Caribu, Khan Kids, and Canvas/Blackboard.
Caribu — Interactive video chatting for kids that allows them to do activities (games & readings) virtually with family.
Khan Kids — Free educational program that houses thousands of educational games, readings, and activities for children 2-8.
Canvas/Blackboard — Connects students with their institution and academic classes.









The foundation.
During our collaboration, I interviewed my client who provided primary user insights and business objectives that I modeled into user stories. The primary user, k-5 educators, need a platform where they have easy access to several different types of basic tools; assignment board, video conference room, calendar, and message interface. At its core, this platform would need to serve all these basic functions efficiently prior to doing any sort of unique service for its user base — otherwise, it would be neglecting a significant portion of applicability.

There are two interfaces; educator and student.
Additional features.
One of the unique aspects my client wanted to include in this platform is the integration of educational digital games and resources. Young minds are notoriously visual and hands-on learners — this addition will allow the platform to streamline the digital learning process. My client and I collaborated on several new features that could change the way educators and learners interact. We also enhanced a few features we know teachers heavily rely on.
Educational Resources
Games & Readings
One massive pain point is the sharing of educational resources among staff and distribution to students. Not every student has a pdf reader, printer, and materials like markers. Digital games and readings on a single platform will take the pain out of needing to find, share, distribute, and viewing files across email or other platforms.
Student Progress Analytics
Not being able to look over your student’s shoulders and see their progress in real-time is a challenge many educators face. Using the homework submission dashboard and Educational Resources as a data channel, educators and track and follow their student’s progress through both in-class and homework assignments.
Interactive Virtual Classroom
“Screen sharing” and group “drawing boards” are small innovations that have changed the game of online learning. Utilizing the educational resources, teachers have the ability to integrate customized games and resources directly into their virtual classrooms. Giving them the ability to also monitor individual students and group(s) as they progress through the in-class activities.

Wireframing.
Testing solutions.
Following a similar layout to Canvas and Blackboard, the main pages are broken into 5 main pages.
The home/main page is the calendar — so teachers can immediately open classrooms. The navigation bar can be seen in a slide menu on the left side of the page. One improvement I made during the wireframing of this application is the tab feature.
In a real classroom, both students and teachers regularly need to be accessing different materials simultaneously. To remedy this pain I’ve added the ability to create tabs for sharing screens or accessing materials while simultaneously in the virtual class.
The slide-out navigational bar possesses a variety of tools that both teachers and students need during virtual class. From resources like images and documents, to links to homework submission rooms, and even rescheduling class to another date this bar is an essential part of this platforms functionality.
On the left is a picture of the educator’s navbar widget.
The Design.
The primary concepts behind this design straddles a line between simple and fun. Keeping in mind the different preferences between those ranging in the k-5 demographic, I chose to utilize vivid colors and soft curves. Additionally, simplicity will minimize unnecessary distraction and maximize our emphasis on learning the provided content.
Most of the colors chosen here will be used in limited amounts, to illustrate active and passive states as well as in decorum.
Design Dilemmas.
For many kids, this may be their first introduction to online learning. This virtual classroom is very different from a traditional classroom. It does not possess the abundance of colors, posters, and kitschy design we have all come to associate with early education.
To keep functionality optimal my focus has been on keeping the interface minimal with some of the classic elements seen in early education (like Comic-sans). As to prevent too much visual stimulus when kids are learning with more decorative games and classwork. Most of the colors chosen here will be used in limited amounts, to illustrate active and passive states as well as in decorum.
Putting it All Together
With the new improvements, added illustrations, color palette, and a few interactions, I tested the same five participants. Three participants suggested adding a monthly total to both interfaces to complement the weekly total. I added the suggestion as well as a card to view both totals together. Each participant was able to easily complete all tasks and enjoyed the product's usefulness.












Update: Iteration 3.
Final Thoughts.
This project was a lot of fun! Working with a team as passionate as Anabell’s is always an inspiring and invigorating experience. This project occurred in a 3 month period. The deliverables I produced include; information architecture, high-fidelity web platform MVP, brand guide, design collateral, and animations.
Anabell and her team are currently working on developing their proposal and gathering seed funding.



















